概要
以下に示す前回記事ではRust言語をインストールしてHello Worldを出力するところまで実行しました。本記事ではコードエディターとしてVSCode(公式ページでもVSCodeが一番最初に取り挙げられていました)を使用して開発環境を整えていきます。
構築手順
環境構築の手順は、①VSCodeのインストール、及び②必要な拡張機能のインストールです。
VSCodeのインストール
Chocolateyを使ってインストールするのが簡単だと思います。
#https://chocolatey.org/packages/vscode choco install vscode
拡張機能のインストール
拡張機能は少なくとも以下2つをインストールする必要があります。
Rust(rls)

Rust(rls)はコードの補完や色付け等ができるようになる拡張機能です。
https://marketplace.visualstudio.com/items?itemName=rust-lang.rust

CodeLLDB

CodeLLDBはLLDBというデバッガをOS問わずVSCode上で動作させる機能があり、本拡張機能をインストールすることでRust言語のスクリプトもブレークポイントを入れてデバッグができるようになります。

デバッグ実行方法
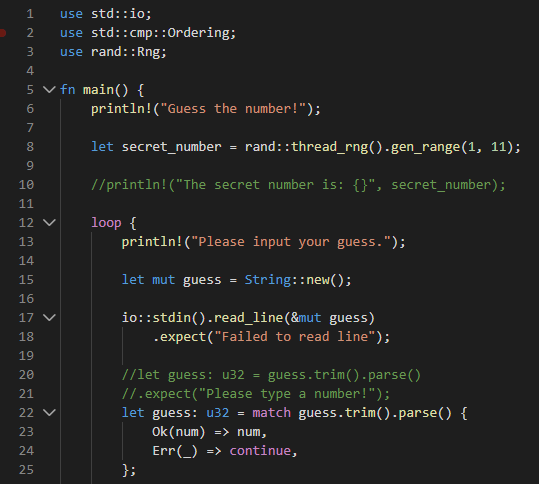
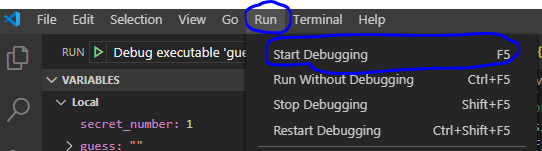
デバッグを実行するためには、まずソースコード内にブレークポイントを入れておく必要があります。これは上図のように行数の左あたりをクリックすることでブレークポイントが設定できます。次にRunからStart Debuggingを選ぶか、単にF5を押します。

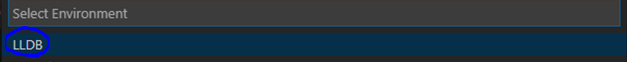
実行環境を選ぶドロップダウンリストが出てくるので、LLDBを選択します。

以下のようなメッセージが出てくるのでYesを押します。これは、Cargo.tomlというRust言語特有のファイルが見つかったので、Rust言語用のデバッグ実行の設定ファイル(lanch.json)を.vscodeフォルダ内に作ってよいですか、というメッセージです。

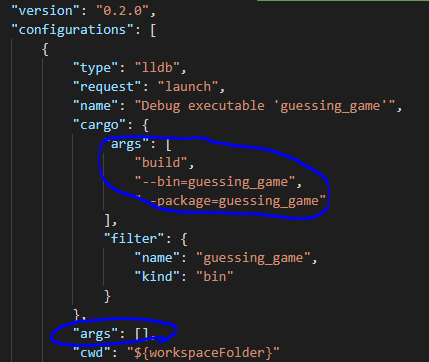
lanch.jsonの中には以下のような設定が記載されています。設定を変更するのは以下の青丸2つくらいだと思います。1つ目のargsはcargoコマンドの引数です。build以外を実行したり、build等の引数を指定する場合に使います。2つ目のargsはプログラムの引数で必要に応じて設定します。

この状態でF5を押すとlanch.jsonの設定に基づいてデバッグが実行されます。なお、lanch.jsonがある場合は上記の作業は発生せずにいきなりデバッグが実行されますので、2回目以降は不要です(1個のプロジェクトごとに最初の1回だけ発生する)。
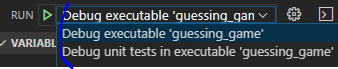
なお、configurationsを複数設定することも出来ます。その場合、以下のようにドロップダウンリストから選択して開始します。

終わりに
VSCodeをあまり使っていなかったのでデバッグの設定のところに少し苦戦しましたが、これでようやくRustの開発環境が整いました。