概要
Jupyter Notebookを使うと、Markdownやprint機能を使って、Python等で書いたブログラムを非常に分かりやすい形で残すことができます。ただ、このデータをWordPressの記事に変換するのには少し手間がかかるため、記事化の手順を整理しました。手順は以下の通りです。
- Jupyter Notebookのファイル(.ipynb)を作成する
- Markdown形式で保存する
- nbconvertコマンドでプレーンなhtmlに変換する
- htmlの表がレスポンシブになるようコードを修正する
- 記事の新規作成を実施し、4で作ったhtmlを張り付ける
- ここからCSSを入手し、記事内に張り付ける
- 図をアップロードして投稿
実行結果のイメージは以下の記事等を参考にしてみてください。
未確認ですが、HatenaやQiitaでもできるかもしれません。
WordPressの記事に変換
それでは具体的に変換していきます。
Jupyter Notebookのファイル(.ipynb)を作成する
ここには特に制約はありません。自由に記事を書いて大丈夫です。(多分)
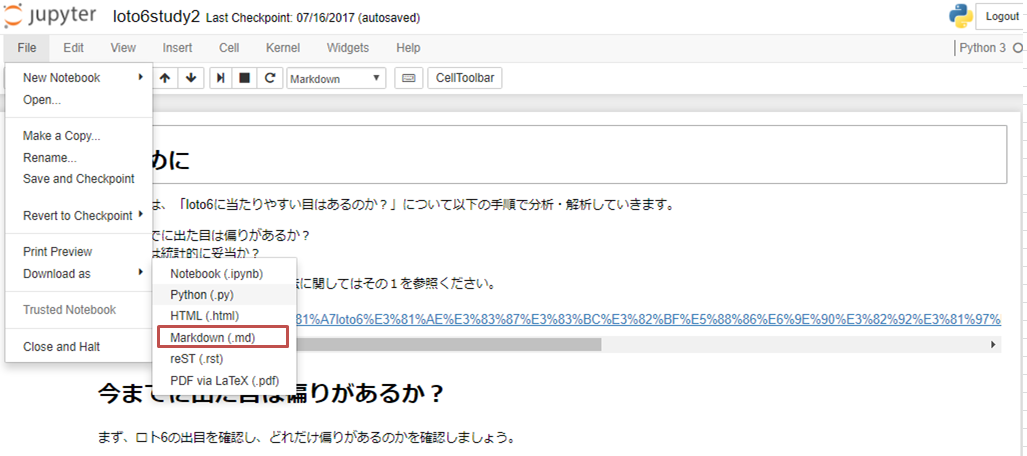
Markdown形式で保存する
図が含まれていない場合にはこの手順は不要です。nbconvertを使った手順でも図は表示できるのですが、html内に直接バイナリで記述されており、おそらくキャッシュ機能等の対象にならないと思われます。そのため、図をアップロードする方式を採用しました。アップロードするべき図は、Markdown形式で保存すると必要な図が一緒にダウンロードされるので、この機能を活用しよう、ということです。

nbconvertコマンドでプレーンなhtmlに変換する
Jupyterの既存の機能では、WordPressで使えるデザインでのファイル出力ができないため、一旦プレーンなhtmlに変換し、別途CSSを入手して装飾する、という手順を取ります。以下のコマンドを実行するとxxx.ipynbを元にしたプレーンなxxx.htmlというファイルが作成されます。
jupyter nbconvert --to html --template basic xxx.ipynb
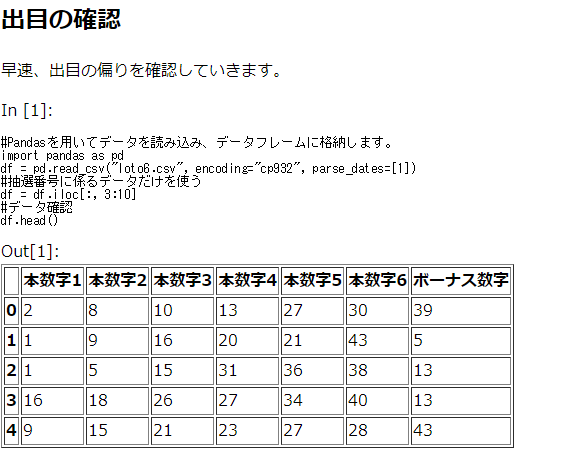
うまくいっていれば、以下のような飾り気のないhtmlファイルが作成されるはずです。

htmlの表がレスポンシブになるようコードを修正する
今のままのコードを記事に張り付けると、横長の表等が綺麗に表示されなくなってしまいます。これをレスポンシブにするためには、tableをpreタグで囲う必要があります。
具体的には以下のように置換すれば大丈夫だと思います。
- <table ⇒ <pre><table
- /table> ⇒ /table></pre>
記事の新規作成を実施し、4で作ったhtmlを張り付ける
WordPressで新規記事を作成し、前手順で作ったhtmlをそのままコピペしましょう。
ここからCSSを入手し、記事内に張り付ける
今のままだとプレーンなhtmlのままなので、別途CSSを入手し使います。上記のサイト名は「WordPress Blogging with Jupyter Notebook in Five Simple Steps」です。ドンピシャですね。なお、style.cssに本内容を付け加えてもいいのですが、記事内に以下コードを張り付けても反映されます。
<style type="text/css">
/************** Jupyter Notebook CSS ************************/
.input_prompt {
color: #0066cc;
}
.output_prompt{
color:#cc0000;
}
.prompt{
font-family: monospace;
font-size: 14px;
}
.c, c1 {
color: #408080;
font-style: italic;
}
.k {
color: #338822;
font-weight: bold;
}
.kn {
color: #338822;
font-weight: bold;
}
.mi {
color: #008800;
}
.mf {
color: #008800;
}
.o {
color: #9966ff;
}
.ow {
color: #BA22FF;
font-weight: bold;
}
.nb {
color: #338822;
}
.n {
color: #000000;
}
.s, .s1 {
color: #cc2222;
}
.se {
color: #cc2222;
font-weight: bold;
}
.si {
color: #C06688;
font-weight: bold;
}
.nn {
color: #4D00FF;
font-weight: bold;
}
.output_area pre {
background-color: #FFFFFF;
padding-left: 5%;
}
.code_cell {
padding-left: 1%;
}
.cell {
margin-top: 10px;
margin-bottom: 10px;
}
br {
line-height: 2;
}
.cell h1, h2, h3, h4 {
margin-top: 30px;
margin-bottom: 10px;
}
/************** Jupyter Notebook CSS ************************/
</style>
図をアップロードして投稿
現状はhtml内に図が直接バイナリで書き込まれており、htmlが重くなっていると思います。取得した画像ファイルをアップロードし、置き換えていきましょう。これで記事は完成です。
プレビューを確認すれば、それなりのデザイン感とレスポンシブな表となっており、十分実用に足りると判断しました。

まとめ
WordPressの設定を変えずにJupyterNotebookのファイルを記事化する方法を整理しました。少し面倒なところがあるので、もっと一発でできる方法を見つけていきたいですね。